基本方針:開いたら読める(リンクやダウンロードして読めは次善の策)
判断に必要事項は記載!
個人情報不可(氏名・住所・メールアドレスなど)
団体の住所・電話・FAXはよいが、メールアドレスは@の取り扱い必要(スパム来襲防止)
「お問い合わせ」 は利用しない
google map掲載は、ショートコードを利用(住所や施設名だけでOK)
WordPressとは
支部HPは、WordPressを利用。世界のHPの半数がこれで作られ、解説サイト多い(例下記)。
判りやすい投稿の手引き ClassicEditor解説サイト
「当支部のWordPressはクラシックエディター風」 紹介サイトです。
投稿や編集はWebにログインして行う。
新規投稿するとき まずログイン サイトULR/login-url ※login-urlは各サイト指定あり

現在の当支部WordPressは、Classic Editor型です。
実際はBlock Editorですが、使いやすいClassic に変換しています。
下記のように、編集画面の直ぐ上に編集アイコンが全て掲載されていて使いやすい。
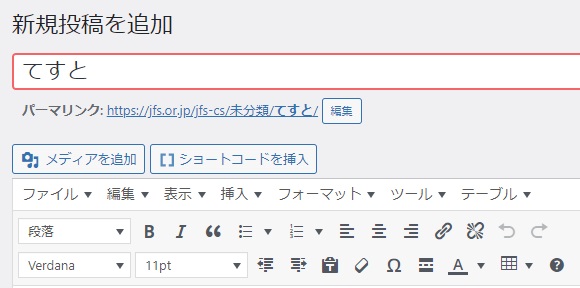
次いで「投稿」→新規 次の画面へ 表題記入


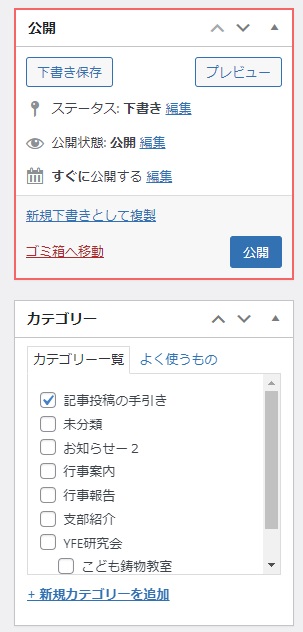
右サイドの「カテゴリー」から分類を適宜選択し、右サイド上の「下書き保存」をクリックすると、パーマリンクが出現。
パーマリンクの右の「編集」をクリックし、日本語の「てすと」を英字に変更。
例: パーマリンク :https://jfs.or.jp/jfs-cs/toko-help/test
これで新規投稿の作成準備ができました。
ステータスが下書きの間は、公開されていません。安心して編集してください。
大きな「公開」をクリックすると、ネットへ公開され下書きでなくなります。
投稿の編集
始めは下書き状態、公開するまで下書き。 公開後でも公開取り消し・修正できる。
非公開へ変更 : 下記の「非公開」選択後「OK」で非公開へ。

表題作成・カテゴリー(分類)選択
表題を日本語で記入すると、パーマリンク(URL)作成
パーマリンクは、その投稿専用URL 日本語表題を変換した暗号?を半角英字に変更しましょう
上記の例では https://jfs.or.jp/jfs-cs/未分類/てすと →てすと の部分を test へ!
ビジュアルモード、テキストモード、プレビューの3種類
ビジュアルモードでは、Wordなどで作成した原稿をコピーし貼り付けると、システムがhtmlプログラムを自動作成。
テキストモードでは、htmlのブログラムが表示され、知識があれば修正できる。
プレビューでは、新しいブラウザタブに実際の見え方を表示(編集中でも)。
カテゴリー設定すると、投稿がそのグループに配置。(しないと未分類に、いつでも変更可能)
改行に2種類
Enterだけだと次の行の間に空行がはいる(次のBlock=箱 が始まる、箱と箱の間が一行分)
Shift+Enterだと、すぐ次の行になる(今のBlock=箱 の中=inlineの改行だ)
あいうえお(Enterで改行だと1行空く)
かきくけこ(Shift+Enterで単純改行に)
さしすせそ
※ htmlは、下記のようにエリアの箱(block要素)と箱の中(inline要素)の2種類で構成。
デザイン全体をつくる大きな箱だけでなく、
その箱の中の個々の記事も箱(block)と箱の中(inline)で構成。
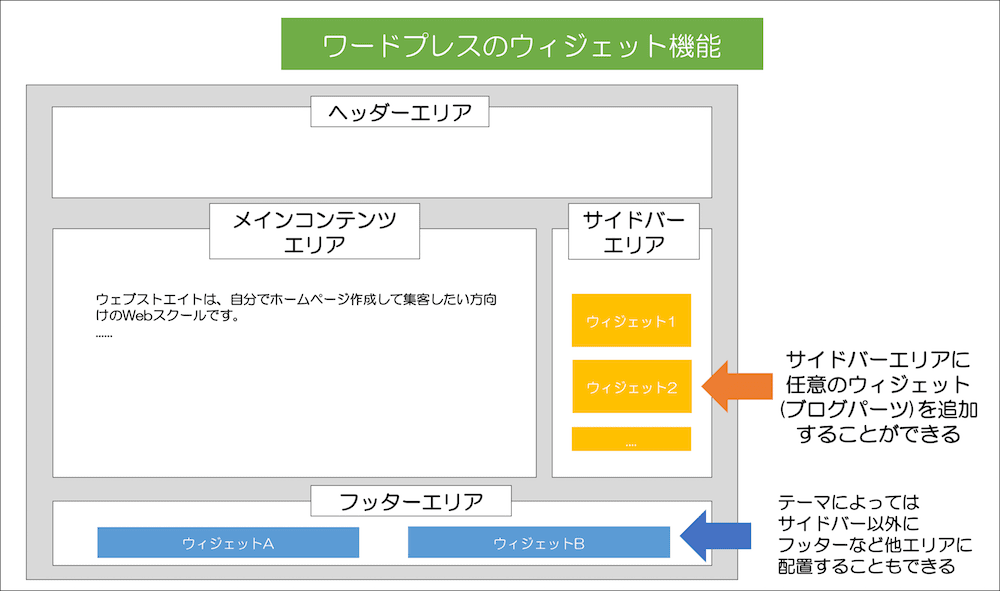
箱と箱の間には空白行が入る。エリアの中に、内容を適宜表示するウィジェットを配置。

段落
テキストや画像などを入れるコンテンツの文章部分。
テキストタブを表示させると、<p>***</p>で囲まれている。
テキストファイルやWordなどの文章は、原文をコピーして貼り付けることができます。
WordやWebの文章修飾(文字のフォントや色や行頭位置)が邪魔な場合は、一度Editorアプリにコピーすると、修飾全てをはぎ取ることができるので、それをコピーして貼り付けることも有効です。
※Editor は、フリーソフト(無料)の notepad++ がおすすめです。
リスト ![]() 段落を作り、行の頭に ・や順番番号を付与するのがリスト。
段落を作り、行の頭に ・や順番番号を付与するのがリスト。
- 番号なしリスト1
- 番号なしリスト2
- 番号なしリスト3
番号付きリスト リストの右隣りのアイコン
- 番号付きリスト1
- 番号付きリスト2
- 番号付きリスト3
リストを終了するには、リスト最終でリストアイコンをクリック。
表(テーブル table) ![]()
| 科目 | 概要 |
| あいうえお | 表の配置は 左 中央 右 が可能 |
| かきくけこ | セル幅はマウスのドラッグが使える |
また、他のWebページの表をコピーして貼り付けもできます。
写真や資料を挿入(PCの画像などファイル名はUpload前に半角英数字にファイル名変更を)
写真を挿入には、「メディアを追加」から ![]()
画像には jpgだけでなく png も使える.
挿入には、メディアを追加>自分のPCからメディアライブラリへ写真ファイルをUploadし記事へ、
或いは、既にUpload済みの画像ファイルをメディアライブラリの中から選択して挿入。
WordPressのメディアライブラリにアップしてあるファイルは、リネームできません。すでにアップしたメディア(画像や動画)のファイル名を変更したい場合は、ファイル名を変更して再度アップ。そしてファイル名が日本語の場合は、URLのファイル名相当部分は長い暗号のようになってしまいます。このため、
Uploadする前に資料のファイル名は、半角英数字にすること
写真やPDFなど資料を先にメディア→ライブラリへUploadし、管理URLをコピーして、挿入したい位置に貼り付けやリンク先に。
※Uploadには、PCからドラッグドロップが使える。
※メディアライブラリのファイル管理と探し方
並び変え/ ファイル名・Upload者・年月日・利用先など
プレビュー :右サイド最上部にある プレビューをクリックするとブラウザの隣ページに公開イメージを表示。
リンクの設定 ![]()
リンク先のURLをコピーし、リンクさせたい文字部分を選択して、鎖印の左側アイコンをクリック
出てくるリンク先URL 記入場所へ貼り付け
リンク外しは、鎖を外すアイコンをクリック
Webの仕組みやワードプレスの概念は動画のyoutubeが最適
最もわかりやすい?動画をご紹介。
※たくさんあるので自分に合うものを探してみてください。
youtube:【未経験から始めるWordPress講座#1】WordPressとは?できること
テキスト編集には専用のエディター利用が便利
htmlは、実は全てがテキストファイルです。その編集には高機能のText Editorが便利。
Editorの便利さは
1.Webの部分コピーから、テキスト部分だけを選択し貼り付けられる。
2.ファイルの分類ごとに機能が分化
3.お勧めのフリー(無料)で使えるエディタ 一押しは notepad++ 驚くほどの高機能
htmlの編集には、編集用に内容が空の 「編集用.html」を作り、貼り付けることで豊富なhtml編集機能が使えます。
表示 → ブラウザで開く で Webでの見え方が確認できます。